How to Put Logo in Navigation Bar Html
Wrap a element around the button and the to position the dropdown menu correctly with CSSMissing. Element and then you can play around with its position.

Easy Ways To Make A Navigation Bar In Html With Pictures
The icon logo is also called a favicon.

. To remove browser default settings. Get bootstrap navbar on right with logo on. In this tutorial we will learn how to create a simple Horizontal Navigation Bar for any website in few simple steps by just using HTML CSS and some Bootstrap.
Change icon on tab html. You can set the logo size by width height attributes. Center-align text padding.
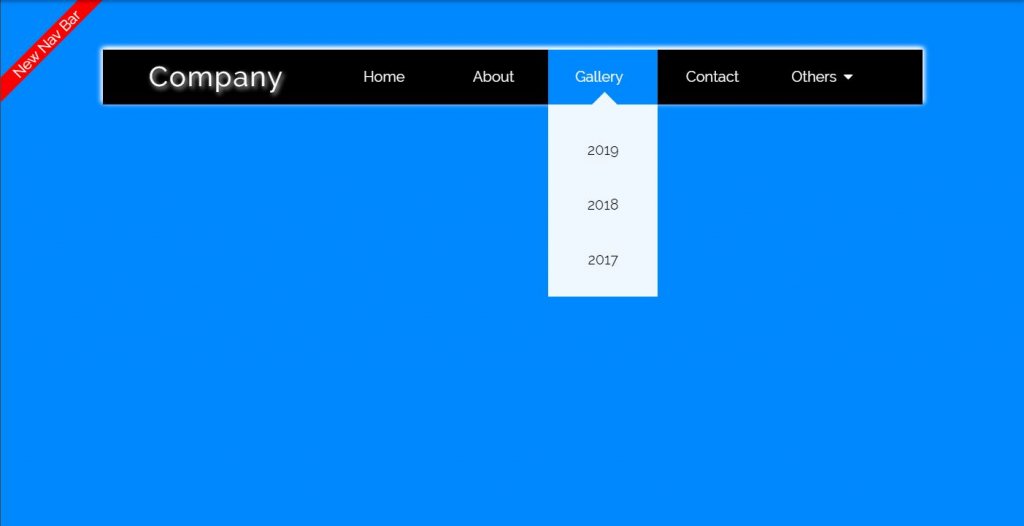
And how do I get it to the far right. How to add a logo to Bootstrap navbar - Step-by-step instructions. Use any element to open the dropdown menu eg.
Since Html is used to describe the content and layout is provided by CSS. In this tutorial we are going to create a CSS responsive navigation menu with a logo. Gets rid of bullet points text-align.
The link attribute is used to add the favicon. If needed add one of the align-top align-middle align-bottom classes to vertically align the adjacent text with the image. A or element.
To create this CSS responsive navigation menu we will use HTML CSS and JavaScript. How to change icon of tab html. How to set logo in navbar using bootstrap.
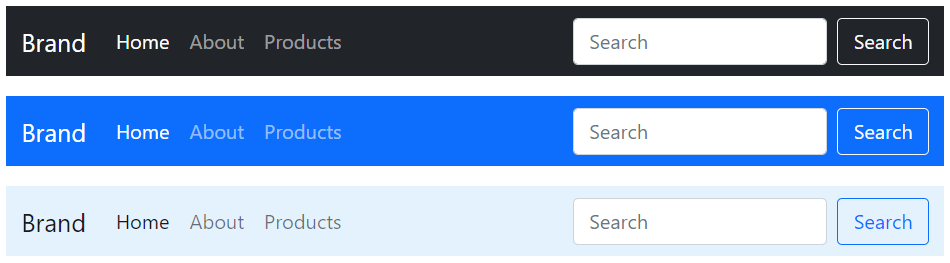
Make the links appear below each other instead of side-by-side text-align. Adding favicons is also considered to be good for the SEO of the websites. But here we will see how we can make header using only company logo and search bar.
Documentreadyfunction navigation navbar logo-toggle-container toggle-boxclickfunction navigation menustopslideToggle. Using these steps we can easily create the Navigation bar. Get bootstrap navbar on right with logo onRelated searches for How to Put Logo in Navigation Bar Htmlnavbar brand logoadd logo to navbarbootstrap 4 navbar with logocss navbar with logobootstrap adding logo to navbarlogo in navbarnavbar logo templatebootstrap logoPagination12345NextSee moreSee results forCascading Style SheetsCascading Style Sheets CSS is a style sheet language used for describing the.
And in your css you have to put the following properties. Firstly we have to type the Html code in any text editor or open the existing Html file in the text editor in which we want to make a. It could be the first.
The code in the example above is the standard code used in both vertical and horizontal navigation bars which you will learn more about in the next chapters. Change icon on the tab html. Roboto serif logo float.
Title is pretty much it. Title is pretty much it. Change icon on tab html.
If we want to make a navigation bar in Html then we have to follow the steps which are given below. And in your css you have to put the following properties. To remove browser default settings.
17px Change the color of links on hover topnav ahover. A navigation bar does not need list markers. The navigation bar contains the website logo and other navigation options and a search bar too.
Navigation. Set a specific width background-color. The code in the example above is the standard code used in both vertical and horizontal navigation bars which you will learn more about in the next chapters.
Go to our CSS Navbar Tutorial to learn more about navigation bars. Hidden Style the links inside the navigation bar topnav a float. Navbar with logo bootstrap 4.
This tutorial will provide basic knowledge about creating a responsive web page using CSS media queries and JavaScript. To create this CSS responsive navigation menu we will use HTML CSS and JavaScript. The icon logo is also called as favicon.
If you want to create a navigation bar that only contains icons read our How To - Icon Bar Tutorial. Add some padding. A navigation bar does not need list markers.
0px -10px 0px -10px. Doing the product landing page HTMLCSS project and Im trying to get the nav links on the same horizontal line as the logo as seen in the example. Main-nav ul li display.
Dark-grey background icon-bar a display. Header of any website contains a logo of company menu of website and search bar signup and login buttons. How to set logo in navbar using bootstrap.
How to change icon of tab html. You will see that the logo image is now centered in the. - Removes the bullets.
2022 Microsoft Privacy and CookiesLegalAdvertiseAbout our adsHelpFeedbackAllPast 24 hoursPast weekPast monthPast year. Since Html is used to describe the content and layout is provided by CSS. How to make a Navigation Bar in Html.
- Removes the bullets. Most of the websites adds icon or image logo in the title bar. Well not use any library or framework to make it.
And how do I get it to the far right. Change icon on the tab html. As the image tag in CSS is an inline element so the image tag will occupy only that much space which is required by it.
Nav li max-width. The favicon is the combination of favorite icon. Add a black background color to the top navigation topnav background-color.
Assign the margin to auto. If playback doesnt begin shortly try restarting your device. Logo navbar bootstrap to left.
2 in your CSS code the nav element is set to height 80px. So in order to resolve this problem we have assigned the display property of the image tag to block and then assign proper width and height to it. So today we will learn how to make header of website using HTML and CSS.
Use a container element like to create the dropdown menu and add the dropdown links inside it. Header of any website contains a logo of company menu of website and search bar signup and login buttons. Main-nav ul li display.
Navbar with logo bootstrap 4. So today we will learn how to make header of website using HTML and CSS. Logo navbar bootstrap to left.
The majority of websites add an icon or image logo in the title bar. This tutorial will provide basic knowledge about creating a responsive web page using CSS media queries and JavaScript. Doing the product landing page HTMLCSS project and Im trying to get the nav links on the same horizontal line as the logo as seen in the example.
To add an image to the navbar your code must look like this. 1 make the logo element part of your list. Favicon which is also known as a URL icon a tab icon a shortcut icon website icon or bookmark icon is a file containing one or more small icons associated with.
Turns nav bar white color. I usually set the height to 30-40px and calculate the width based on your image proportions. Both nav background-color.

How To Build A Responsive Navigation Bar Using Html And Css

How To Center A Navigation Bar With Css Or Html Stack Overflow

Easy Ways To Make A Navigation Bar In Html With Pictures

Bootstrap 5 Responsive Fixed Top Bottom Navbar And More Tutorial Republic

How To Make A Navigation Bar In Html Javatpoint

Create A Search Bar Using Html And Css Geeksforgeeks

Navbar Css Tutorial 3 Ways To Create A Navigation Bar With Flexbox Youtube

Css Bootstrap Navbar With Left Center Or Right Aligned Items Stack Overflow

Easy Ways To Make A Navigation Bar In Html With Pictures

How To Create The Responsive Side Navigation Bar Using Html Css And Jquery Vertical Navbar Youtube

Html Positioning My Logo Inside The Navigation Bar Using Css Stack Overflow

How To Create Responsive Navigation Bar Using Html And Css Youtube

Css Bootstrap Navbar With Left Center Or Right Aligned Items Stack Overflow

Responsive Side Navigation Bar In Html Css And Javascript Dashboard Sidebar Menu Youtube

Css Fit Image To Bootstrap Navbar Height Responsively Stack Overflow

14 Navbar Css Tutorial 3 Ways To Create A Navigation Bar With Flexbox Youtube Css Tutorial Navigation Bar App Interface Design

19 Awesome Navbar Css Examples With Code Snippet Onaircode

How To Use Top Navigation With Left Navigation Bar Using Bootstrap Geeksforgeeks

Comments
Post a Comment